Donnez un nouveau souffle à vos jeux de données avec une vue personnalisée !

La présentation sur les linked data donnée par Tim Berners Lee en 2009 fut un moment clé pour le mouvement open data. Le système “open data 5*” qui s’en est suivi encourage tout un chacun non seulement à partager ses données, mais à le faire de manière ouverte, structurée et liée, pour que ces données soient numériquement lisibles. Avec les “open data 5*”, les systèmes s’échangent des données tout en y apportant un contexte qui permet d’interpréter ces données.
Cependant, cette approche n’aborde pas la difficulté des utilisateurs à interpréter ces données. Des systèmes liés permettent effectivement aux citoyens un accès simplifié aux données, mais leur interprétation est à la portée d’une minorité de spécialistes en matière de données. Bien que des données présentées en HTML ou PDF ne soient pas vraiment de l’open data, ces formats permettent à tout utilisateur/trice d’avoir en main les clés nécessaires pour interpréter ces données. Le fournisseur de données peut ajouter des graphiques, proposer des explications techniques sur la méthode sous-jacente de collecte des données, détailler les impacts des éléments quantifiés dans le jeu de données de son organisation. Tout ceci n’est sans doute pas pertinent pour une machine ou un expert en la matière, néanmoins, il semble déterminant de collaborer avec un public d’autant plus large.
Chez Opendatasoft, nous savons que les métadonnées basiques ne suffisent pas. La fonctionnalité permettant de créer des tableaux de bord dynamiques sur nos portails est aujourd’hui l’une des plus utilisées. Ces tableaux de bord permettent à nos clients de fournir des analyses, et non seulement des données brutes. Ils peuvent ainsi expliquer de manière simple la nature de leurs données, mais aussi connecter et comparer des jeux de données distincts. Il s’agit également du moyen le plus naturel pour s’adresser à leur communauté. Seul défaut de ces tableaux de bord ? Dissocier l’analyse des données dont elle dépend.
Afin de rendre ces jeux de données plus lisibles et compréhensibles, nous avons créé un nouvel espace sur la page du jeu de données réservée au fournisseur des données. Il/Elle dispose désormais d’un onglet lui permettant de noter tout ce qu’il/elle juge nécessaire à une meilleure compréhension des données par les utilisateurs/trices. Comme toute page de contenu de la plateforme, cet onglet permet aussi l’intégration de visualisations dynamiques via nos widgets et d’interfaces dynamiques grâce à AngularJS.

Cet article va nous permettre de nous plonger dans les possibilités qu’offre cette fonctionnalité. Nous allons réaliser ensemble un tableau de bord contenant des vues statiques, dynamiques ainsi que du contenu écrit. Nous l’ajouterons ensuite à notre page de jeu de données dans un onglet personnalisé dont nous pourrons modifier titre et icône.
Créer une vue personnalisée
Afin d’illustrer les possibilités offertes par cette fonctionnalité, mettons-nous à la place d’un distributeur énergétique (entreprise en charge de la distribution d’électricité) en France. Ce fournisseur dispose d’un jeu de données sur toutes les centrales liées à son réseaux de distribution en 2015.
Bien que savamment conçu, le contenu de ce jeu de données n’est compréhensible que par les professionnels du secteur de l’énergie. Afin d’élargir son audience, ce distributeur décide de réaliser une vue personnalisée permettant à une majorité d’utilisateurs d’appréhender au mieux ses données.
Les 3 axes que nous allons aborder sont les suivants :
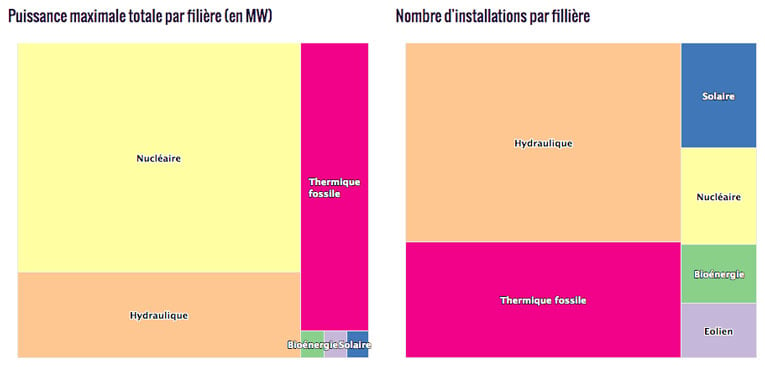
- Une vue mettant en avant le nombre de centrales connectées au cours de l’année face à la production d’énergie maximale correspondante, répartie par type d’énergie (nucléaire, éolienne, solaire…)
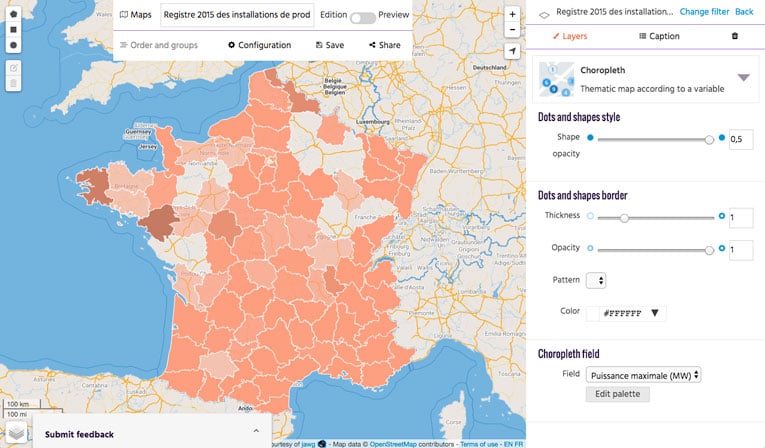
- Une vue montrant la localisation de ces centrales
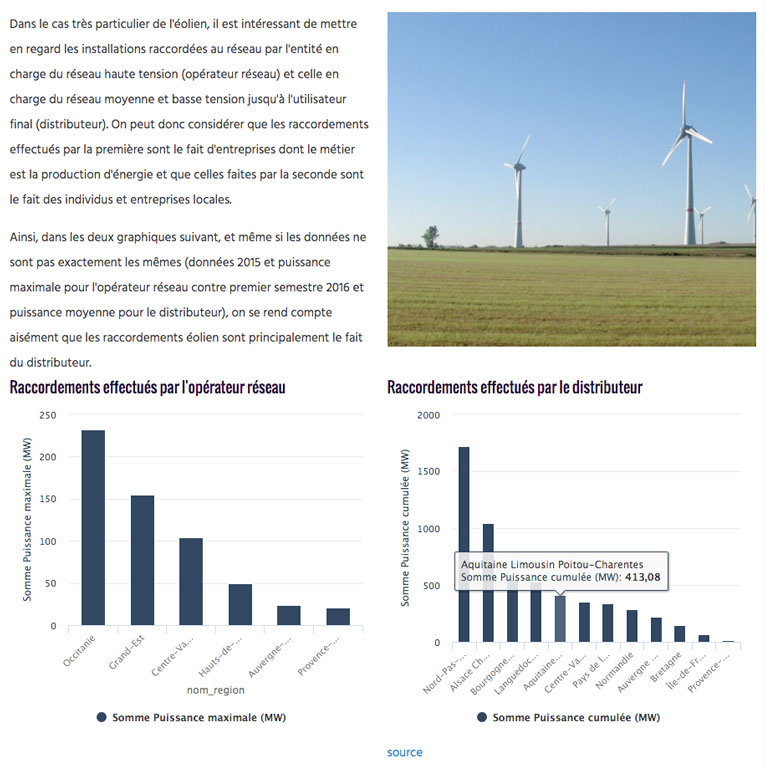
- Une vue centrée sur les éoliennes, présentant les entreprises qui participent le plus à cette production énergétique suivant les 2 niveaux de sortie de ce réseau (distribution à l’échelle nationale et production locale).
Vues Dynamiques
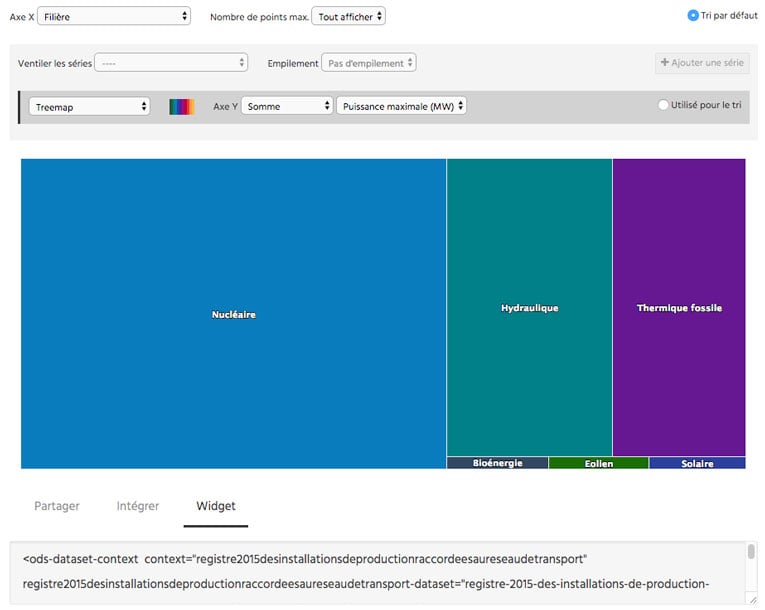
La première vue se compose de 2 treemaps : le premier montre la capacité de production, l’autre le nombre de centrales. Étant donné que nous créons un tableau de bord, nous pourrions directement utiliser la documentation sur les widgets et y lire comment réaliser des treemaps. Cependant, utiliser les outils graphiques de l’onglet “Analyze” et copier le code widget généré est plus efficace.

Nous pouvons dès lors copier-coller le code suivant pour le premier widget :
Si l’on copie-colle ce code dans l’éditeur de vue personnalisée, le treemap apparaîtra mais une recherche ou un clic sur l’un des filtres révèlera qu’ils n’ont aucun impact sur la visualisation.

Cela est dû au fait que le graphique repose sur le contexte du jeu de données, ici appelé
registre2015desinstallationsdeproductionraccordeesaureseaudetransport
(une appellation très longue, générée d’après le jeu de données correspondant) et non sur le contexte général de la page, appelé
ctx
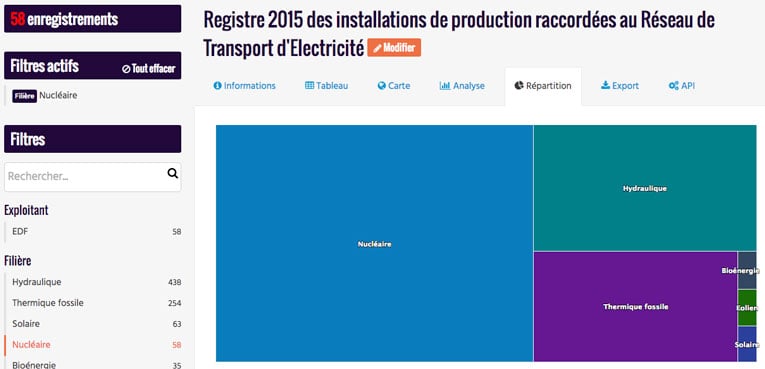
Afin d’utiliser le contexte du jeu de données existant et non un nouveau, il faut mettre à jour le code du widget ainsi :
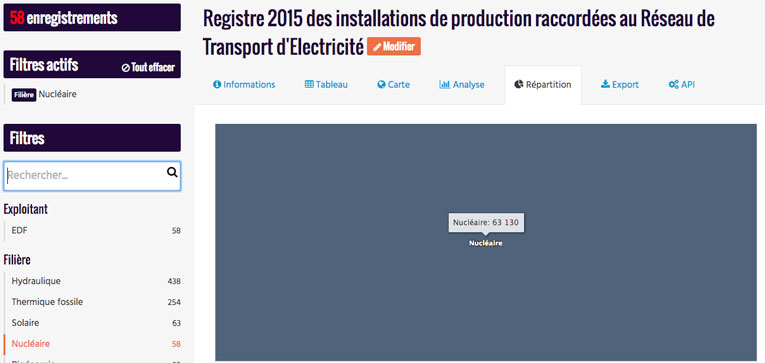
Nous pouvons ainsi voir que la visualisation est effectivement connectée aux filtres de la page :

Nous pouvons désormais répéter la procédure pour la seconde visualisation et mettre à jour la vue pour les afficher cote à cote.

La visualisation dynamique restante est légèrement plus complexe car elle comprend une carte. Le widget ods-map, bien que très puissant, est assez difficile à manipuler, et le cartographe n’est pas basé sur la bibliothèque ods-widget, ne générant donc pas de codes utilisables dans les tableaux de bord. Heureusement, un nouveau concepteur de cartes qui génère des codes et fournit des outils graphiques permettant de personnaliser vos cartes (disponible en beta pour une minorité de chanceux) est en cours de réalisation.

Avec cet outil, nous pouvons copier-coller le code widget correspondant.
Il ne reste plus qu’à remplacer le contexte du jeu de données défini dans l’export par une référence au contexte de la page.
Vues statiques
Outre ces 2 visualisations dynamiques, nous aimerions nous plonger dans un aspect particulier de ce jeu de données : l’énergie éolienne. Et pour bien faire, nous souhaiterions recouper les données de ce jeu de données avec celles d’un autre déjà publié, présentant ainsi côte à côte les analyses de 2 jeux de données distincts.

Comme pour les précédentes visualisations, nous allons commencer par aller dans l’onglet “Analyze” de chacun des jeux de données et utiliser l’interface présente pour créer nos deux visualisations. Mais cette fois-ci, il ne sera pas nécessaire de modifier le code widget généré étant donné que nous ne voulons pas voir ces visualisations changer avec les filtres. Il suffit de copier-coller le code dans notre tableau de bord.
En ce qui concerne l’image utilisée dans le tableau de bord, elle provient de Wikipedia et pourrait aussi bien y être liée directement. Néanmoins, en utilisant la partie active du back-office, nous sommes capable d’utiliser notre propre copie et assurer ainsi nos arrières si la ressource d’origine est déplacée ou supprimée.
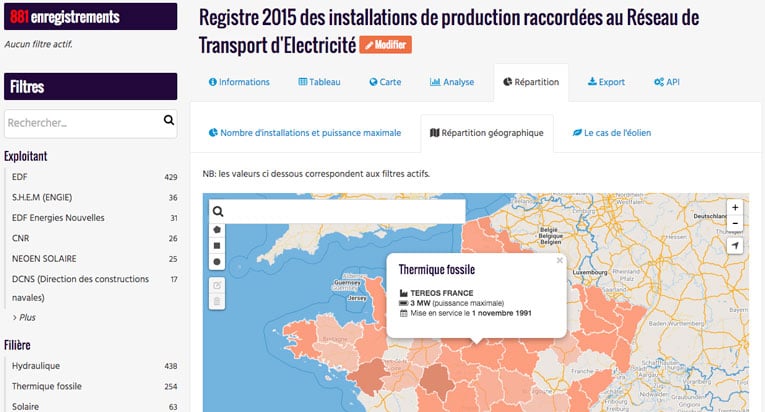
Tableau de bord final
Maintenant que nous avons écrit un code pour chacune des vues qui nous intéressent, que nous les avons connectées au contexte du jeu de données présent lorsque c’était pertinent, il ne nous reste plus qu’à simplifier ces visualisations pour ne pas que nos utilisateurs se retrouvent submergés d’informations.
Le meilleur moyen pour ce faire est d’utiliser les instructions d’ods-tabs et ods-pane qui sont des raccourcis créés dans la plateforme et utilisés pour créer une navigation sous forme d’onglets sur la page.
Et voilà ! Notre tableau de bord est complet ! Intégré au sein de la page du jeu de données, il est plus explicite que le champ descriptif et illustre les notions clés de ce jeu de données.


Quelles sont les solutions existantes qui s’offrent aux grandes entreprises ou organisations du secteur public ? Permettent-elles vraiment de valoriser la donnée et de prendre des décisions data-driven pour construire des organisations véritablement data-centric ? Découvrez les réponses.

Dans cet article, nous nous intéressons plus particulièrement aux Dashboards as a Service, ces offres de services data digitaux qui se multiplient ces dernières années et qui génèrent de nombreux bénéfices pour les organisations qui les mettent en place et dans leurs écosystèmes.